
Android--Vector
What is it ?
说到androidvector, 就要首先明白什么是Vector & SVG,
Vector: 矢量图形是计算机图形学中用点、直线或者多边形等基于数学方程的几何图元表示图像。矢量图形与使用像素表示图像的位图不同。 SVG: 是一种基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式。SVG由W3C制定,是一个开放标准。
Why we use it ?
优点:
- 占用空间小, 对比bitmap而言,天生具有优势
- 放大不会出现失真现象, 完美适配
缺点:
- 对设计师来讲, 学习导图工作成本增加了
- 不适合复杂的图片(产出/时间投入比较高)
How we use it ?
0x01 定义一个vector
与之对应的SVG:
- width & height 定义了drawable大小
- viewportWidth & viewportHeight 定义了了Vector画布大小
- pathData定义了Vector的路径. 对应SVG文件的d属性
0x02 vector 命令说明
| 命令 | 参数 | 说明 |
|---|---|---|
| <font color='#CCFF99'>M</font> | (x y)+ | moveto 移动到 |
| <font color='#CCFF99'>Z</font> | none | closepath 关闭路径 |
| <font color='#88DD66'>L</font> | (x y)+ | lineto 连接到 |
| <font color='#88DD66'>H</font> | x+ | horizontal lineto 水平线到 x+ |
| <font color='#88DD66'>V</font> | y+ | vertical lineto 垂直线到 y+ |
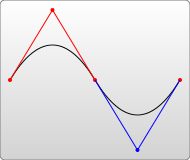
| <font color='#229922'>C</font> | (x1 y1 x2 y2 x y)+ | curveto 三次贝塞尔曲线到 |
| <font color='#229922'>S</font> | (x2 y2 x y)+ | smooth curveto 光滑三次贝塞尔曲线到 |
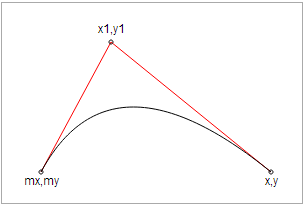
| <font color='#229922'>Q</font> | (x1 y1 x y)+ | uadratic Bézier curveto 二次贝塞尔曲线到 |
| <font color='#229922'>T</font> | (x y)+ | smooth quadratic Bézier curveto 光滑二次贝塞尔曲线到 |
| <font color='#005500'>A</font> | (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+ | elliptical arc 椭圆弧 |
| <font color='#005500'>R</font> | x1 y1 (x y)+ | Catmull-Rom曲线 |
- 其中M,Z比较好理解
- L, H, V是除了M,Z最好用的指令.
- C,S,Q,T是比较难理解,难用的指令, 本次一介绍Q,T为例
- A,R 本次不做介绍
参考这篇文章介绍的更为生动详细
0x03 小试牛刀
掌握了0x02的一些基本命令后, 我们可以小试牛刀了....
1. 绘制<i class="icon-ok" ></i>
2. 绘制<i class="icon-bookmark"></i>
注意这里采用了fillColor填充整个path, 也可以同时设置strokeColor & strokeWidth来显示路径轮廓.
3. 绘制<i class="icon-check-empty"></i> 带圆角的矩形 Q命令
Q命令式意图  对应的指令和参数是:
对应的指令和参数是:
Q x1 y1, x y
绘制思路 假设圆角为4
- 绘制左上角圆角 M0,4 Q,0 4,0
- 连线到右上角并且话圆角 H20 Q24,0 24,0 ....
4. 绘制<i class="icon-smile"></i> icon-smileQ, T命令
T命令式意图  对应的指令和参数是:
对应的指令和参数是:
T x y
外轮廓的圆
5. 绘制<i class="icon-circle"></i> icon-smile A命令
对应的指令和参数是:
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
| 参数 | 取值范围 | 说明 |
|---|---|---|
| rx, ry | double | 圆弧的中心点 |
| x-axis-rotation | 度数 | x轴旋转角度 |
| large-arc-flag | 0, 1 | 0表示小角度弧,1表示大角度 |
| sweep-flag | 0, 1 | 弧线方向,0逆时针,1沿顺时针 |
| x, y | double | 圆弧的终点 |
####参考: <br/>